Online service by OceanTheme are is a platform where people can unite with each other with mutual interest to purchase premium templates and extensions Joomla! at a bargain price. The target audience of the service are individuals and small and medium businesses, professional web developers to create online stores, community sites or people wishing to have your blog. In our great collection of premium solutions everyone will find what he needs.
Our resource acts as an organizer pooling, specifies the number of people that you want to buy templates and extensions, the cost of goods, as well as the amount and access to these materials. Our website has a lot of opportunities for easy searching of templates and extensions. Intuitive navigation, tagging system, sorting by the filter and the tool "add to bookmarks" will allow you to find the right material you want incredibly fast. In addition You will always find the latest information, so as to update the collection every day.
Access to the entire database of materials is provided for the duration of the club specified in the subscription purse. Subscribers receive unrestricted access to all available archives, news and updates, as well as technical support throughout the subscription period.
All the products you can find on this site are 100% GPL-compatible, which means you can change them as you want and install on unlimited number of sites.
Thanks to our collection you will save a lot of time and money, as the templates and extensions easy to use, easy to install and configure, multi-functional and diverse. That will allow you to create a website of any complexity and orientation, without learning advanced web development technologies.
Main features of our website
A rich set of functions, working out of the box:
![]()
Use all opportunities of our resource to get ready-made professional solution for rapid implementation of your business projects or creative ideas.
![]()
Use the search tools
Use advanced search and filtering, and easy navigation for quickly finding the desired web solutions in design, functionality and other criteria.
![]()
To favorite materials were always at hand, use the unique function "Add to favorites", and they are available in a separate section for the whole year.
![]()
Logged into our site, you will be able to leave comments and to participate in promotions, as well as use of a free subscription with permium access.
![]()
Join our club membership
Club subscription gives you full access to our entire catalogue of original material. And includes premium templates and extensions for several years.
![]()
Download appropriate to your Joomla templates and extensions, both free and subscription for the club without any limits and ogoranicheny speed.
![]()
If you liked any material on the site, you can leave your voice, as well as share it with friends via social networks.
Установка шаблона joomla, вместо стандартных Beez3 и protostar, идущих в составе всех версий joomla (начиная с версии 1.5) это очень важное дело и к нему нужно подойти со всей ответственностью.
Поиск бесплатных шаблонов
Так как мы ищем бесплатные шаблоны для обучения, рекомендую искать, что то простое, это не должен быть так популярный одностраничник (лендинг пейдж - Landing Page). Такой шаблон для Joomla подходит для привлечения клиентов только на конкретный тип товара или услугу/комплекс услуг.
Возможно, в скором времени я изложу создание таких сайтов, но начинать нужно с блога. И шаблон будем искать соответствующий. В любом поисковике вбиваем фразу "шаблон Joomla 3 скачать" или "бесплатные шаблоны Joomla 3", находим сайт из первой пятерки по запросу, на сайте в разделе Шаблоны для Joomla 3 выбираем понравившийся и скачиваем, например, на рабочий стол.
Будьте осторожны, устанавливая шаблон Joomla или WordPress
Маленькое лирическое отступление: на днях скачал для сайта плагин для вывода связанных статей в виде списка под материалом, установил, настроил и заметил, что с моего сайта идут три открытые ссылки на абсолютно посторонние ресурсы, в анкорах ссылок, (а если вы не знаете что это такое, рекомендую посмотреть раздел Уроки HTML , там есть статья про гиперссылки), стоял текст про моду 2017, карбюраторы и тому подобное... Было установлено, какой плагин это делал, он был успешно прооперирован, удален участок кода, встраивающего в мой сайт ссылки, и теперь продолжает работать как новенький. Возможно, я переименую свой сайт Компьютерапия в Компьюхирургия))) Затем я нашел с какого сайта был этот плагин, наугад скачал еще один плагин и один шаблон для joomla 3 и в них был тот же код... В шаблонах и плагинах для WordPress то же самое... Одним словом если вы что то качаете бесплатно, это не значит что за это не придется рассчитываться... Если вы разбираетесь в html, java script, php то все равно нужно быть бдительным и проверять все, что устанавливаете... А лучше делать шаблон самому, в дальнейшем я планирую посвятить несколько статей и сделать видео на эту тему.
Но мы отвлеклись, шаблон скачали,
запустили наш Open Server или любой другой, перешли в админ панель сайта. Установка шаблона почти ничем не отличается от установки плагина, как установить плагин JCE в joomla читайте на сайте и смотрите видео на канале в YouTube . В меню Расширения > Менеджер расширений нажмем Установить,

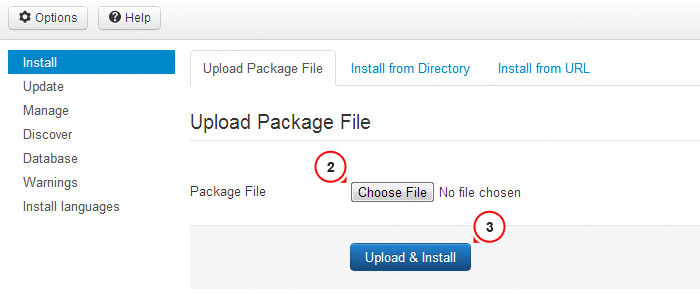
выбираем вторую вкладку Загрузить файл пакета, нажмем на кнопку выберите файл,

у меня на рабочем столе архив с шаблоном,

клик по нему и на кнопку Загрузить и установить.

Шаблон успешно установлен!


поставим звездочку, чтоб установленный шаблон стал действующим по умолчанию,

и перейдем на наш сайт.

Вид сайта изменился, и текст теперь стал занимать больше места на странице,

так же поменялось оформление надписей. Я открыл одну статью про автомобили,

и в ней тоже применен стиль установленного шаблона.
Настройка шаблона Joomla
Затем в разделе Стили нажмем на название шаблона

и перейдем к его настройке, я отметил привязку к нашему меню,

которое мы еще не создали, и поигрался с параметром Style изменяя значения...

Результат вы можете сами видеть,


 последний тип для созданий с другой планеты... Цвет шрифта нужно настраивать, иначе ничего не видно. Я вернул стиль по умолчанию, с ним в дальнейшем и будем иметь дело. Немало важный плюс данного шаблона, это его оптимизация для мобильных устройств, проверить это легко -
последний тип для созданий с другой планеты... Цвет шрифта нужно настраивать, иначе ничего не видно. Я вернул стиль по умолчанию, с ним в дальнейшем и будем иметь дело. Немало важный плюс данного шаблона, это его оптимизация для мобильных устройств, проверить это легко -
Данный метод установки можно использовать, если у вас уже есть существующий Joomla и вы хотите просто изменить внешний вид сайта при помощи шаблона.
1. Откройте панель управления Joomla и перейдите в меню «Extensions (Расширения) > Extensions Manager (Управление расширениями)» .

2. При помощи кнопки Package File (Файл темы) «Browse (Обзор)» найдите файл «theme###.zip» в папке «joomla» шаблона. Щелкните по кнопке, чтобы установить шаблон Joomla.

3. Установите все модули из папки ‘sources _XXX.zip’ (предварительно данную папку нужно разархивировать согласно инструкциям в файле ‘info.txt’ ).
4. Следующий этап — установка демо данных.
Для установки демо данных, необходимо выполнить следующие шаги:
Шаг 1. Загрузить демо изображения.
Подключитесь к серверу, используя FTP клиент. Чтобы загрузить демо изображения, откройте папку «sources » в шаблоне.
Здесь находится папка «to_the_root_directory » , содержащая файлы, которые необходимо разместить в корневой папке Joomla.
Шаг 2. Импорт файла SQL .
Последний и наиболее главный шаг установки демо данных — импорт файла SQL при помощи инструмента управления базами данных (phpMyAdmin ).
Файл SQL — «dump.sql » находится в папке «sources » шаблона.
НЕ импортируйте файл SQL , если у вас есть действующий веб-сайт, т.к. он полностью перепишет существующие данные!
Внимание: перед импортом файла SQL убедитесь, что префикс таблиц базы данных соответствует префиксу в файле SQL .
Префикс таблиц можно проверить непосредственно в базе данных через инструмент управления базами данных. Обратите внимание на названия таблиц. Префиксом является набор символов перед названием таблицы. (например, в таблице «jos_assets» префиксом является «jos_» ). Также префикс базы данных можно найти в файле «configuration.php» в корневой папке Joomla. Строка 19: public $dbprefix = "jos_"; (где «jos_» — префикс )
Если префиксы таблиц не совпадают, откройте файл «dump.sql
» в текстовом редакторе и, используя Поиск и Замену (горячие клавиши CTRL+F или CTRL+H), замените префикс «jos_» (в файле SQL
) префиксом базы данных. Вы также можете воспользоваться детальным видео туториалом как изменить префикс в файле SQL .
или как импортировать файл SQL при помощи инструмента phpMyAdmin
Обновите окно браузера. Отправьте нам запрос в случае возникновения вопросов.
Приветствую, вот мы и добрались до того момента когда пора устанавливать шаблон на свой сайт. В этом уроке мы разберёмся как установить свой шаблон на ucoz через специальную программу. Эта программа абсолютно бесплатна и очень проста в использовании. Очень важно!
Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается
от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую.
Как это сделать? Вот в этой .
Я уже коротко упоминал об этой программе в на сайт ucoz, даже есть видео в котором показываю как работать с это программой. Программа называется filezilla, и её можно скачать на сайте http://filezilla.ru/ .
Устанавливается программа тоже очень просто, в этом вы сможете разобраться сами. Если вдруг что-то будет не понятно, вы всегда сможете перейти на страницу как добавлять файлы на сайт по ссылке выше и просмотреть видео инструкцию по работе с данной программой.
Поиск шаблонов
После регистрации своего сайта, которую мы произвели в , следующим шагом на пути создания сайта будет выбор и установка на него шаблона. Если вы не хотите сильно мучится, можете заказать услугу у специалиста в интернете или заказать эту .
Специалист установит на сайт понравившийся вам дизайн и его нужно будет только настроить под себя. Так-же можно который уже присутствует в системе ucoz.
Выбор ниши:
Перед тем как идти на просторы интернета и скачивать или покупать дизайн, у меня в голове сидит образ моего сайта, а точнее тематика моего сайта.
У большинство шаблонов которые вы качаете в интернете, есть инструкция как его устанавливать, конечно установив несколько шаблонов, вы в будущем будете устанавливать любой шаблон без инструкций, но на первых шагах советую искать шаблоны с пошаговой схемой для установки.
Устанавливаем
Раскрыв скаченный архив, передо мной в папке появились тринадцать элементов, из них я нахожу файл с инструкцией, обычно это текстовый файл создан из блокнота. Такая инструкция в разных шаблонах может называться по разному, в моём случае это ReadMe_RUS.

Открываю начинаю изучать, первым делом там сказано что мне нужно загрузить папки на сайт через программу. В моём случаи это две папки img и js. Запускаю программу filezilla, теперь что-бы соединится с моим сайтом мне нужно в вести следующие данные, хост, имя пользователя, пароль.

Где взять эти данные? Для этого я , "Как это сделать можно посмотреть по ссылке" для того чтобы нажму на кнопку FTP - детали, которая находится на главной странице в панели.
После откроется помощник с данными для нашей программы. Скопируйте эти данные и вставьте в программу и не забудьте установить пароль.

Что бы установить пароль нажму на кнопку под номером 4, меня перекинет на страницу где нужно два раза ввести новый пароль, и секретный вопрос в данном случае это номер моего телефона. У вас должно быть точно так-же. Нажму кнопку сохранить.

Пароль установился, теперь пройду в программу filezilla и введу все данные из помощника и пароль, после чего нажму кнопку быстрое соединение. Если все сделано правильно, тогда в программе в правом окне появится надпись пустой список каталогов.

Теперь из левого окна, на рабочем столе я найду папку с шаблоном, ниже под этим окном откроется содержимое этой папки, из этого содержимого нужно перетащить две папки с фалами в правое окно, произойдёт закачка и файлы должны загрузится на сайт в файловый менеджер.

Что-бы в этом убедится, пройдите в файловый менеджер и посмотрите появились -ли папки которые вы загружали. В моём случае всё на месте. Как войти в файловый менеджер смотрите урок выше, .

Каркас сайта
Первый этап прошли! На следующим шаге открываю вновь инструкцию по установке шаблона, в которой говорится что нужно установить каркас сайта. В принципе все шаблоны на ucoz устанавливаются в такой последовательности -
Для этого в папке с шаблоном я нахожу файл который называется tmpl - у вас он может называться по другому, в инструкции будет сказано что это за файл. Так вот, открываю этот файл и копирую всё содержимое этого файла, это обычный .

После нажатия на кнопку, откроется таблица с формой в которую нужно вставить скопированный код из файла tmpl, и нажать кнопку создать шаблон.

Программа сработает и начнёт создавать шаблон для модулей, после благополучного завершения, должно появится окно с надписью "шаблоны созданы для модулей" и список модулей.

Установка css стилей
Опять -же из инструкции я узнаю что нужно установить css стили, для этого открываю подходящий файл из папки с шаблоном, и копирую его содержимое.

Возвращаюсь в панель управления, и в верхнем меню нажимаю нам уже знакомую кнопку дизайн, из выпадающего списка выбираю кнопку "Управление дизайном (CSS)"

Откроется страница через которую можно управлять css стилями нашего сайта. На этой странице присутствуют стили от старого дизайна, их нужно полностью удалить, и за место их вставить новые стили которые мы скопировали из папки нашего нового шаблона. Не забудьте сохранить.

Активация модуля онлайн игры
В принципе наш дизайн готов, осталось только в модули установить коды, которые задают вид этим модулям, к примеру, как будут отображаться новости на главной странице, или как будут отображаться комментарии, или как будет отображаться страница пользователя.
Но для моего сайта все эти коды не нужны, так как у меня будет только один модуль, для которого я и установлю коды из папки нашего нового шаблона.
В системе ucoz присутствует модуль с онлайн играми, данный модуль очень удобен в использовании, по этому для своего сайта с флеш играми я буду использовать его.
Конечно любой модуль в этой системе, можно перестроить под свои потребности, к примеру модуль новости сайта, можно перенастроить под флеш игры, а каталог статей под новости сайта. Я-же обычно использую модули которые напрямую относятся к теме моего сайта, так как они уже максимально настроены под все случаи жизни.
К делу:
Для того что-бы активировать модуль, нужно отправится в панель управления и слева где расположены модули, нажать на кнопку неактивные.

Раскроется список не активных модулей, из него я выберу онлайн игры и нажму на него. Откроется страница которая предлагает выбрать содержимое модуля. Выбираю без содержимого и нажимаю кнопку активировать модуль.

Всё модуль активирован и в панели управления он выглядит вот так.

Решение проблемы:
То-есть для этого модуля подгружается старый шаблон, а если перейти на главную странице моего сайта, то там загружается новый шаблон который я установил.
Проблема связана с тем что каркас сайта не активировался для этого модуля, и что-бы исправить эту ошибку нужно просто второй раз добавить каркас сайта. Как это делается мы рассмотрели .
И так, каркас сайта я обновил и теперь переходя в раздел онлайн игры новый шаблон подгружается без проблем.
Осталось загрузить последний код:
В папке с нашим новым шаблоном, остались коды которые нужно загрузить в наши модули, эти коды как я говорил раньше отвечают за вид модуля.
В каждый модуль добавляется свой код, и когда мы зайдём на сайт в раздел к примеру онлайн игры, вид у игр на странице будет один, а если мы задаём в раздел новости сайта, вид новостей будет отличатся от вида онлайн игры, и так можно настраивать свой вид для всех модулей.
Модуль если мы помним это раздел на сайте.
Так вот у меня на сайте активирован только один модуль "Онлайн игры", остальные мне просто не нужны, но в папке с шаблоном который я скачал, лежат коды для других модулей и эти коды я устанавливать не буду, некуда.
Я возьму коды которые преднозначены для модуля новости сайта, и установлю их для модуля онлайн игры. Да, так делать можно, но нужно будет немного подправить код.
Этим мы займёмся в следующим уроке, а сейчас проследуйте в панель управления и нажмите кнопку дизайн. Опять-же выпадет окно в котором в самом верху найдите кнопку "Управление дизайном (Шаблоны)"

Откроется страница на которой мы можем управлять дизайном наших разделов на сайте. Мне нужно промотать странице вниз и найти мой раздел с онлайн играми.

У каждого такого раздела есть структура, в которую помещаются коды из скаченного нами шаблона.
Структура:
Главная страница модуля - Здесь мы настраиваем вид для главной страницы раздела/модуля.
Страница со списком материалов и разделов, а так-же страница со списком материалов категории - здесь мы настраиваем страницу с разделами или категориями. То-есть мы наш контент в моём случае "это флеш игры" можем разделять по разделам и категориям.
То-есть игры для мальчиков, игры для девочек - это разделы, когда мы переходим в раздел для мальчиков у нас появляются категории, Драки, Стрелялки, Танчики и т.д.
Когда человек нажимает на кнопку игры для мальчиков, он попадёт на страницу раздела, у этой страницы может быть свой дизайн, который мы настраиваем по кнопке "Страница со списком материалов раздела".
Когда-же он в разделе нажмёт на категорию к примеру танчики, он попадёт на страницу с категориями которую мы можем так-же настроить отдельно по кнопке "Страница со списком материалов категории". Но обычно эти страницы выглядят одинаково.
Страница материала и комментария к нему - Эта та страница на которой находится в моём случае флеш игра на пример про танчик - эту страницу можно так-же настраивать отдельно.
Вид материалов - Когда мы заходим в раздел или категорию или на главную страницу модуля, перед нами открываются списки материалов, в моём случае это игры. Выглядеть это может так, ссылка на страницу под ней текст а возле текста картинка.
Внизу под первой игрой может быть вторая и так 10 штук. Так вот, как будут отображаться эти игры в разделах или комментариях мы можем настраивать по кнопке вид материалов. В общем думаю вы суть уловили, что вот эти кнопки помогают настраивать отдельные страницы или разделы любого модуля.
Установим последний код:
Из папки с шаблоном, я найду файл в котором есть код для настройки вида материалов, в любой инструкции по установке шаблона, есть информация как этот файл называется, скопирую содержимое файла и отправлюсь в панель управления.

Следующим шагом я отправлюсь опять в папку с шаблоном и найду код, который нужно вставить на страницу материала и комментария к нему.
Так-же нажимаю на кнопку страница материала и комментария к нему и попадаю на страницу со старым кодам, старый код удалю а за место него вставлю новый из папки. Не забываю сохранять!
Таким образом для всех модулей устанавливается код, не важно какой это модуль, новости сайта или онлайн игры, каталог статей, или просто блог, принцип установке в эти модули кодов одинаковый.
Всё шаблон установлен!
Теперь можно походить по сайту, посмотреть что у нас получилось. В принципе у меня шаблон установился нормаль, но над ним ещё придётся по работать и настроить под себя.
Работы ещё много но первые шаги уже сделаны а дальше только движение по инерции.
Всем привет!!! В сегодняшней статье рассмотрим установку шаблона, на движок joomla 3. А также поговорим о наиболее распространённой ошибке, которую допускают новички, при установке шаблона на joomla 3.
После установки joomla 3 на денвер , работа по созданию сайта только начинается. И одним из первых шагов является установка шаблона. Хочется сказать честно что в установке, нет ничего сложного. А вот поиск подходящего по дизайну и функционалу шаблона, может занять не один день. Перед тем как начать поиск, необходимо научится устанавливать шаблон. Чтобы сразу, проверять его в работе.
Установка шаблона joomla 3 . Скачанный шаблон в большинстве случаев, заархивирован. И имеет вот такой вид.Частая ошибка новичков заключается, в том что они сразу пытаются установить этот шаблон. Естественно ничего не выходит:(Всё дело в том что, в этом архиве находятся ещё несколько архивов. И для начала необходимо разархивировать его в отдельную папку.
Теперь мы видим вот такие четыре архива, их может быть больше, или меньше. Все зависит от того, что разработчик предоставляет с шаблоном.
Первые два архива, содержат шаблон с демонстрационными данными, для joomla 2.5 и 3.1. Спросите как я узнал, всё просто из названия: "yoo_square_demo_package_j25" где "demo_package" означает демо пакет, а "j25" означает для версии joomla 2.5. А вот третий и четвёртый архивы, являются чистыми шаблонами. Для joomla версии 3, необходим последний с "j31" в конце. Также обратите внимание на вес архива, первые два весят около пятнадцати мегабайт, так как в нём запакован целый сайт. А третий и четвёртый всего по одному мегабайту , это означает что они чистые.
Итак, у нас есть необходимый архив с шаблоном, его я выделил в зелёную рамку. Теперь заходим в админку.
1. Расширения > Менеджер расширений:
2. Далее жмём "выбрать файл", и находим на компьютере архив с необходимым шаблоном.

3. После того как выбрали архив с шаблоном, необходимо нажать "загрузить и установить".
Если всё сделали правильно, должно появиться сообщение: Установка шаблона успешно завершена.
4. После установки, шаблон необходимо активировать. Тоесть сделать его шаблоном по умолчанию. Для этого в админке, перейдите в: Расширения > Менеджер шаблонов.
5. Здесь вы увидите установленный вами шаблон. Для того чтобы сделать его по умолчанию, просто нажмите на
звёздочку напротив него
.
Теперь можете открыть свой сайт, и посмотреть как выглядит ваш новый шаблон!
Как видите, ни чего сложного в установке шаблона на joomla 3 нет. На этом пора заканчивать статью. Читайте так же редактирование шаблона joomla 3 . Всем хорошего настроения и успехов в создании своего сайта.